https://kmong.com/self-marketing/556080/xcCLzhi3mY
당신이 손해볼 구글링 시간을 없애다 - 유니티 비법서 - 크몽
UniCoti 전문가의 전자책 서비스를 만나보세요. <p>이 책은 유니티를 하면서 생기는 여러 오류에 대한 해결책과</p>...
kmong.com
(174가지 주제의 유니티 기능 정리, 오류 해결법 + 무제한 질문권 전자책. 15000원)
유니티 2d게임 틀(칸) 만들기, 타일맵 만들기
2d게임을 보면 대부분의 게임에 칸 이라는 요소가 작용하는걸로 보인다. 거의 모든게임이지만 굳이 예시를 들자면 마리오가 있다. 오늘은 에디터에서 이 칸이라는 개념을 넣어주는 작업을 해보
alpaca-code.tistory.com
이전 타일맵에 대한 포스팅에서 타일맵을 만드는 과정을 올려봤는데,
생각해보니 콜라이더 씌우는법을 올리지 않아
따로 게시글을 만들어 보겠다.
방법은 생각보다 간단하다.
전편에서 만들었던
2D Object -> Tilemap -> Rectangular을 누르면 나오는
오브젝트인 Grid의 자식오브젝트에

Tilemap Collider 2D라는 컴포넌트를 추가해주면 존재하는 모든
타일에 콜라이더가 씌워진다.
이정도로 포스팅을 끝낼 수 있지만,
분량이 살짝 아쉽기에
오류를 대비해서 좀더 소개해보자면
콜라이더의 모양은 에셋(사진 파일)의 내부에 정해진 대로 생성되는데,
내가 원하는 모양과 다를 경우를 대비하여
유니티 내에서 그 모양을 바꿀 수 있다.
나머지 글을 콜라이더 모양을 내가 원하는 대로 바꿔보는 시간을 가져보겠다.
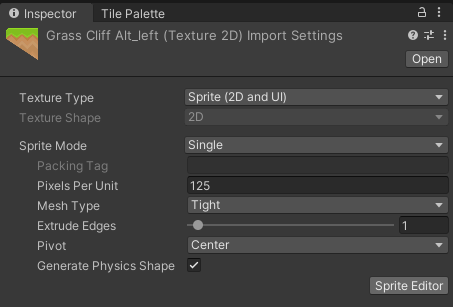
일단 원하는 사진의 인스펙터에서

Sprite Editor버튼을 눌러준다.

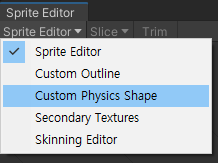
그후 왼쪽 최상단의 버튼을 누르면
이렇게 여러 탭이 나오는데,
직역하면 커스텀 물리 모양 즉, 콜라이더를 의미하는
저 Custom Physics Shape탭을 눌러준다.
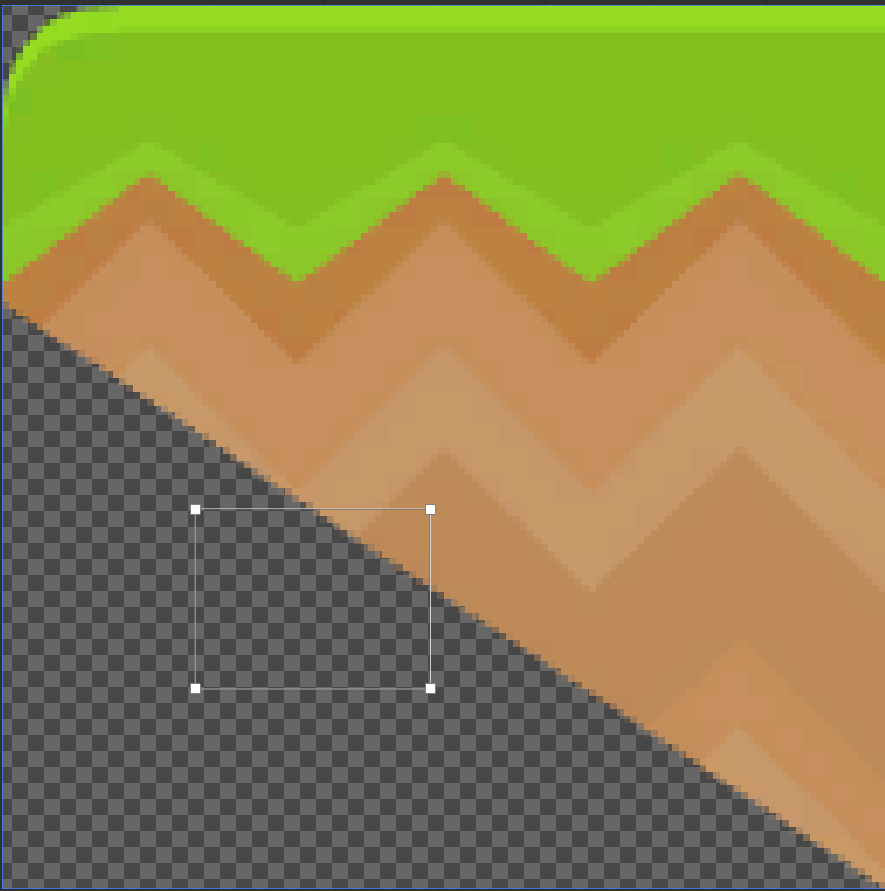
그럼 콜라이더를 설정해준 사진은 꼭짓점이 표시되지만 그런게 없는
에셋은 아무 꼭짓점도 나오지 않는다.
그럴경우엔 드래그를 하면 직사각형의 콜라이더가 나오는데,

원하는대로 꼭짓점을 늘리고, 줄여가며 맞는 모양으로 만들어주면
TIlemap Collider을 씌웠을때 저기 설정된 모양으로 나오게 된다.
도움이 되었길 바라며,
끝.
'게임 개발 > 유니티' 카테고리의 다른 글
| 유니티 머테리얼(머티리얼) 삭제하는법. (0) | 2022.10.05 |
|---|---|
| 유니티 오브젝트 떠있게 하기, 떠있는 물체 낮추기 (0) | 2022.09.30 |
| 유니티 2d게임 틀(칸) 만들기, 타일맵 만들기 (0) | 2022.09.26 |
| 유니티 PostProcessing(포스트 프로세싱) 기능 정리 - 2편 (1) | 2022.09.26 |
| 유니티 카메라 기법(PostProcessing 포스트 프로세싱) - 1편 (0) | 2022.09.26 |







댓글