유니티와 VSCODE를 연동(연결)하는 법.
유니티에서 스크립트를 편집하려면 기본적으로
Visual Studio라고 하는 편집기가 나온다.
하지만 이 편집기는 UI가 유저 친화적이지 않아서
처음 써보는 사람은 적응하기 힘들다.
개인적으로 폰트도 맘에 안 들고,
기능을 몰라 갑자기 코드가 지워지고,
칸이 선택되었는데 혜제가 안 돼서
원래 쓰던 VSCode를 연동하기로 했었던 기억이 있다.
바로 본론으로 들어가서,
먼저 VSCODE를 다운로드하여 준다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
이 사이트에 가서 맥이라면 맥 버전으로,
윈도라면 윈도우 버전으로 본인 컴퓨터에 맞게 다운로드하여 주면 된다.
어쨌든 다운이 다 되었다면,
유니티 허브를 실행해 주고,
아무 프로젝트나 열어준다.

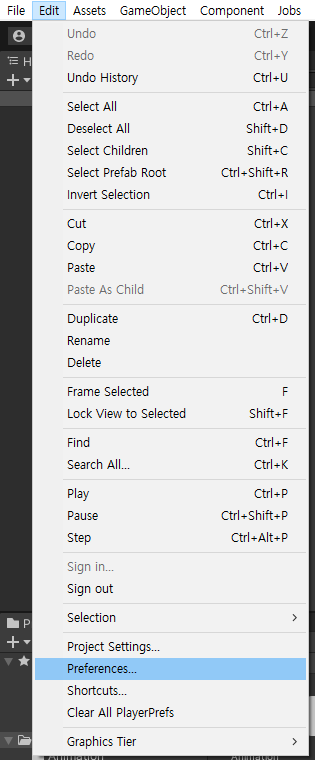
그 후 Edit -> Preferences로 들어가 준다.

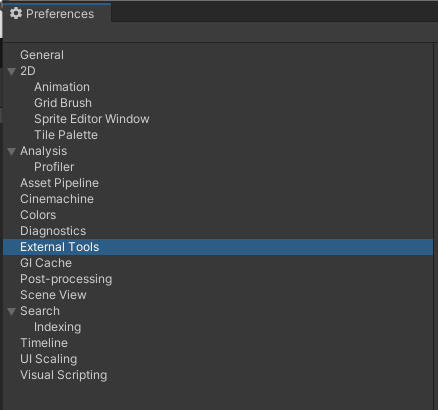
그 후 많은 탭 중에 External Tools로 들어가 준다.

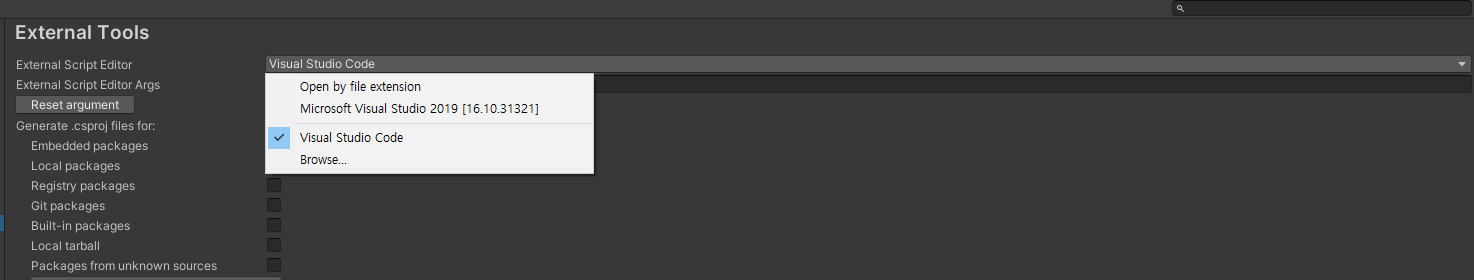
그럼 맨 위에 External Script Editor이라는 변수가 있을 것인데,
여기에 저런 식으로 Visual Studio Code를 선택해 주면 된다.
방금 다운로드하였다면 저기 안 뜨는 경우도 있는데,
그럴 땐 Browze를 클릭하여
다운로드한 VScode.exe를 선택해 주면 된다.
이렇게 되면 스크립트를 클릭했을 때 VScode로 들어와 지게 된다.
여기까지 해결되었지만 한 가지 문제가 더 남아있다.
그건 바로 무수히 많은 유니티 함수들 Start, Destroy(),...............
의 자동완성이 지원되지 않는다는 것이다.
여기서 Visual Studio Code의 최대장점이 나온다.
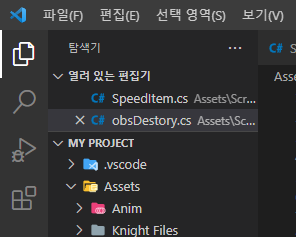
VSCode를 켜보자.

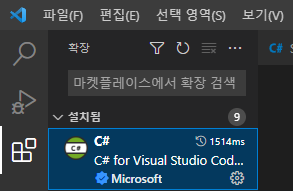
좌측 최상단에 보면 저렇게 네 가지 메뉴(?)가 있을 것인데,
네 번째 메뉴를 클릭해 준다. (블록 3개와 한 개가 떨어진 모양)

그럼 이렇게 검색할 수 있는 창이 나온다.
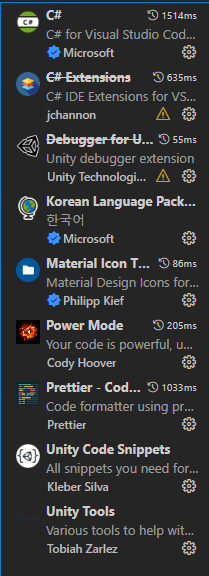
여기서 C#, C# Extensions, Debugger For Unity, Korean Language Pack for Visual Studio Code(추천) , Unity Code Snippets, Unity Tools를 모두 다운로드하여주면 된다.

나의 확장 다운로드 모음인데,
Power Mode는 타이핑할 때 불꽃이 튀는 효과 등 개발을
조금 즐겁게 해 주고,
Material Icon Theme은 파일 아이콘을 예쁘게 해 줘서
직관적으로 무슨 파일인지 알 수 있게 해 준다.
Perttier은 뭐였는지 까먹었다.
어쨌든 이러면 자동완성이 되며 개발이 확실히 편해질 것이다.
2023/09/24.
원래는 여기까지만 적었었던 글인데, 저번부터 debugger for unity 등의 extension이
더 이상 지원되지 않는다는 둥 조금 불안정한 모습을 보이다가
Unity 공식으로 Extension이 하나 생겼다. 이름도 Unity이며
이걸 다운로드하면 Debugget For Unity를 대신해 준다고 생각하면 편하다.
아무튼 더 좋은 방법이 생겼으니까 이대로 진행하는 걸 권장한다.

그리고 Unity Extension을 다운 받은 후 유니티에서
패키지 매니져로 가서 Visual Studio Editor의 버전을 업데이트 해줘야 정상작동 한다.
이상으로 도움이 되었길 바라며,
끝.