게임 개발/유니티
유니티 셰이더) 텍스쳐 출력하는 법
UniCoti(유니코티)
2025. 1. 1. 23:57
반응형

이번 글에선 셰이더 그래프로 텍스쳐 출력 기능을 만들어보도록 하겠다.
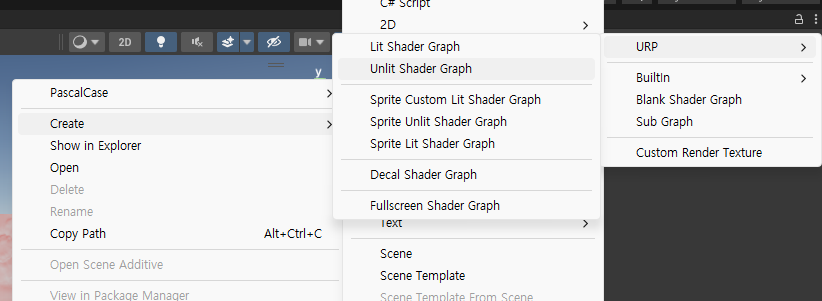
우선 Create메뉴에서 Unlit Shader Graph를 만들어주고 더블클릭해서 들어가 주자.

구조는 이렇다. 텍스쳐를 빠르게 바꿀 수 있도록 변수(프로퍼티)로 만들었고 Sample Texture 2D의
Texture에 연결해 주면 된다. [Convert to] -> [property]로 빠르게 변수화시킬 수 있다.
UV도 연결해 주면 도움이 될 것이다. 그리고 메인 기능은 Sample Texture 2D에서 담당한다.
저기서 Texture와 UV를 합쳐 RGB로 내보내주는 기능을 담당하기에 그대로 연결하면 된다.
물론 Fragment의 Base Color는 Vector3라서 alpha값 까지는 연동이 안되지만 말이다.

타일링을 하고 싶다면 프로퍼티로 승격한 Texture을 클릭하고 Graph Inspector를 열어보면
Use Tiling and Offset이라는 항목이 있는 것을 볼 수 있을 것이다. 확인하고 설정하자.

결론적으로 이런 UI가 나오게 된다. 텍스쳐를 지정할 수 있고 타일링을 수정할 수 있다.

이렇게 간단히 텍스쳐를 출력하는 기능의 셰이더를 만들 수 있다.
물론 타일링도 하면 배율이나 반복 횟수를 조정할 수도 있다.
이상으로 도움이 되었길 바라며,
끝.
반응형